1.在线笔记地址http://huaxhe.gitee.io/vue3_study_docs/00_%E8%AF%BE%E7%A8%8B%E4%BB%8B%E7%BB%8D.htm
2.安装 TypeScript
命令行运行如下命令,全局安装 TypeScript:
npm install -g typescript
安装完成后,在控制台运行如下命令,检查安装是否成功(3.x):
tsc -V
1.在线笔记地址http://huaxhe.gitee.io/vue3_study_docs/00_%E8%AF%BE%E7%A8%8B%E4%BB%8B%E7%BB%8D.htm
2.安装 TypeScript
命令行运行如下命令,全局安装 TypeScript:
npm install -g typescript
安装完成后,在控制台运行如下命令,检查安装是否成功(3.x):
tsc -V

打包大小减少41%
初次渲染快55%, 更新渲染快133%
内存减少54%
……
使用Proxy代替defineProperty实现响应式
重写虚拟DOM的实现和Tree-Shaking
……
Composition API(组合API)
新的内置组件
其他改变
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn


## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
const xxx = ref(initValue) xxx.value<div>{{xxx}}</div>Object.defineProperty()的get与set完成的。reactive函数。ref函数)const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)实现原理:
对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', {
get () {},
set () {}
})
存在问题:
实现原理:
通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
通过Reflect(反射): 对源对象的属性进行操作。
MDN文档中描述的Proxy与Reflect:
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
new Proxy(data, {
// 拦截读取属性值
get (target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set (target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty (target, prop) {
return Reflect.deleteProperty(target, prop)
}
})
proxy.name = 'tom'
reactive转为代理对象。Object.defineProperty()的get与set来实现响应式(数据劫持)。.value,读取数据时模板中直接读取不需要.value。.value。setup执行的时机
setup的参数
this.$attrs。this.$slots。this.$emit。与Vue2.x中computed配置功能一致
写法
import {computed} from 'vue'
setup(){
...
//计算属性——简写
let fullName = computed(()=>{
return person.firstName + '-' + person.lastName
})
//计算属性——完整
let fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
}
与Vue2.x中watch配置功能一致
两个小“坑”:
//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum变化了',newValue,oldValue)
},{immediate:true})
//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变化了',newValue,oldValue)
})
/* 情况三:监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效
//情况四:监视reactive定义的响应式数据中的某个属性
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//特殊情况
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
watch的套路是:既要指明监视的属性,也要指明监视的回调。
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
watchEffect有点像computed:
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>{
const x1 = sum.value
const x2 = person.age
console.log('watchEffect配置的回调执行了')
})


1
beforeDestroy改名为 beforeUnmountdestroyed改名为 unmountedbeforeCreate===>setup()created=======>setup()beforeMount ===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated =======>onUpdatedbeforeUnmount ==>onBeforeUnmountunmounted =====>onUnmounted什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
类似于vue2.x中的mixin。
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
const name = toRef(person,'name')toRefs 与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
什么时候使用?
reactive生成的响应式对象转为普通对象。作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
实现防抖效果:
<template>
<input type="text" v-model="keyword">
<h3>{{keyword}}</h3>
</template>
<script>
import {ref,customRef} from 'vue'
export default {
name:'Demo',
setup(){
// let keyword = ref('hello') //使用Vue准备好的内置ref
//自定义一个myRef
function myRef(value,delay){
let timer
//通过customRef去实现自定义
return customRef((track,trigger)=>{
return{
get(){
track() //告诉Vue这个value值是需要被“追踪”的
return value
},
set(newValue){
clearTimeout(timer)
timer = setTimeout(()=>{
value = newValue
trigger() //告诉Vue去更新界面
},delay)
}
}
})
}
let keyword = myRef('hello',500) //使用程序员自定义的ref
return {
keyword
}
}
}
</script>

作用:实现祖与后代组件间通信
套路:父组件有一个 provide 选项来提供数据,后代组件有一个 inject 选项来开始使用这些数据
具体写法:
祖组件中:
setup(){ ...... let car = reactive({name:'奔驰',price:'40万'}) provide('car',car) ......}
后代组件中:
setup(props,context){ ...... const car = inject('car') return {car} ......}
reactive 创建的响应式代理readonly 创建的只读代理reactive 或者 readonly 方法创建的代理使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
什么是Teleport?—— Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
<teleport to="移动位置"> <div v-if="isShow" class="mask"> <div class="dialog"> <h3>我是一个弹窗</h3> <button @click="isShow = false">关闭弹窗</button> </div> </div></teleport>
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
使用步骤:
异步引入组件
import {defineAsyncComponent} from 'vue'const Child = defineAsyncComponent(()=>import('./components/Child.vue'))
使用Suspense包裹组件,并配置好default 与 fallback
<template> <div class="app"> <h3>我是App组件</h3> <Suspense> <template v-slot:default> <Child/> </template> <template v-slot:fallback> <h3>加载中.....</h3> </template> </Suspense> </div></template>
Vue 2.x 有许多全局 API 和配置。
例如:注册全局组件、注册全局指令等。
//注册全局组件Vue.component('MyButton', { data: () => ({ count: 0 }), template: '<button @click="count++">Clicked {{ count }} times.</button>'})//注册全局指令Vue.directive('focus', { inserted: el => el.focus()}
Vue3.0中对这些API做出了调整:
将全局的API,即:Vue.xxx调整到应用实例(app)上
2.x 全局 API(Vue) |
3.x 实例 API (app) |
|---|---|
| Vue.config.xxxx | app.config.xxxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
data选项应始终被声明为一个函数。
过度类名的更改:
Vue2.x写法
.v-enter,.v-leave-to { opacity: 0;}.v-leave,.v-enter-to { opacity: 1;}
Vue3.x写法
.v-enter-from,.v-leave-to { opacity: 0;}.v-leave-from,.v-enter-to { opacity: 1;}
移除keyCode作为 v-on 的修饰符,同时也不再支持config.keyCodes
移除v-on.native修饰符
父组件中绑定事件
<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent"/>
子组件中声明自定义事件
<script> export default { emits: ['close'] }</script>
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
……
Action 类似于 mutation,不同在于:
1.Action 提交的是 mutation,而不是直接变更状态。
2.Action 可以包含任意异步操作。
官方给的定义我没什么意见,事实上我通过mutation异步操作,好像跟用action管理也没什么区别。关于为什么要用Action管理异步操作,我会通过一个简单的例子和一个复杂的例子来进行说明,事实上,如果初学者没有考虑到实际场景的复杂情况,会觉得Action根本没有一点软用,这个时候就要把问题想得复杂一些了,然后才能看到Action的作用。
先来看一个简单的例子,也是我对如果不用Action进行异步操作的一些初步探索。
第一步:我非常作死的重写了mutation状态管理器中对状态操作的一些写法,我使用了异步操作代替了之前的操作。
// mutation.js
const increment = (state) => {
setTimeout(() => {
state.count++
}, 1000)
}
const decrement = (state) => {
setTimeout(() => {
state.count–
}, 2000)
state.count–
}
export {increment, decrement}
第二步:试验一下能否成功
第三步:发现除了每次操作加减时候有一秒的延时,不管你怎么操作,结果都是正确的,是符合社会主义核心价值观的。
第四步:用Action处理异步操作(先得把之前作死改掉的mutation的代码改回来)
// 正常的mutation
const increment = (state) => {
state.count++
}
const decrement = (state) => {
state.count–
}
export {increment, decrement}
// action.js处理一些异步操作
// Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象
let incrementAsync = (content) => {
setTimeout(() => {
content.commit(‘increment’)
}, 1000)
}
let decrementAsync = (content) => {
setTimeout(() => {
content.commit(‘decrement’)
}, 1000)
}
export {incrementAsync, decrementAsync}
<button @click=”decrementAsync”>-
<button @click=”incrementAsync”>+
第五步:测试一下效果,你会感觉跟没有用action直接用mutation的结果一毛一样。再看一下官网说明。
所以,官网说的这句话有问题?
确实有问题,因为在mutation中执行异步操作并不会报错,也能正确更改状态,所以并不是所谓的“必须同步执行”这么苛刻,只能说你最好不要这么做。(这里说一句题外话,我初学vuex的时候,大概去年,在mutaition中一旦有异步操作,控制台立马就会有警告,不知道是记错了还是现在删除了这个设定)
上面的例子可能太过简单,以至于Action看起来都发挥不了什么作用。
下面来看一个复杂的例子,这个例子有助于理解为什么要用Action管理异步操作
需求如下
state中存储了一个状态,我们还是复用刚才的count
现在有两个异步操作,他们都能改变count的值
第二个异步操作的条件依赖第一个异步操作的结果,比如第一个异步操作执行了count ++ ,count :0 = >1,第二个异步操作会先判断当前count的值,if(count === 1) { do something…} else { do something… }
当异步操作涉及互相依赖的情况的时候,我们肯定希望被依赖的操作执行完成之后,再执行依赖项,这样能保证程序执行得到正确的结果,但异步操作,如接口访问这种,往往是不能确定执行完成的时间的,
通常你在接口A中得到一个值,a
接口B需要使用这个值结合B接口返回的值进行一些判断操作,if(a&&b){ … }
这个时候如果B接口执行完毕了,A接口的值还没过来的话,就可能得到错误的结果。 a => undefined
所以这里牵扯到了一个异步操作的顺序执行问题,既然是异步操作问题,基本都会用到ES6的promise函数去解决,有兴趣的可以用看一下我的文章——关于promise的一些使用和原理。
下面我们重写一下代码
// Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象
let incrementAsync = (content) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
content.commit(‘increment’)
resolve()
}, 1000)
})
}
let decrementAsync = (content) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
content.commit(‘decrement’)
resolve()
}, 1000)
})
}
export {incrementAsync, decrementAsync}
1.state
state是什么?
定义:state(vuex) ≈ data (vue)
vuex的state和vue的data有很多相似之处,都是用于存储一些数据,或者说状态值.这些值都将被挂载 数据和dom的双向绑定事件,也就是当你改变值的时候可以触发dom的更新.
虽然state和data有很多相似之处,但state在使用的时候一般被挂载到子组件的computed计算属性上,这样有利于state的值发生改变的时候及时响应给子组件.如果你用data去接收$store.state,当然可以接收到值,但由于这只是一个简单的赋值操作,因此state中的状态改变的时候不能被vue中的data监听到,当然你也可以通过watch $store去解决这个问题,那你可以针是一个杠精
综上所述,请用computed去接收state,如下
//state.js
let state = {
count: 1,
name: ‘dkr’,
sex: ‘男’,
from: ‘china’
}
export default state
2.mapState 辅助函数
mapState是什么?
表面意思:mapState是state的辅助函数.这么说可能很难理解
抽象形容:mapState是state的语法糖,这么说可能你还想骂我,因为你根本不了解什么叫做语法糖,事实上我说的语法糖有自己的定义,什么是语法糖?我对语法糖的理解就是,用之前觉得,我明明已经对一种操作很熟练了,并且这种操作也不存在什么问题,为什么要用所谓的”更好的操作”,用了一段时间后,真香!
实际作用:当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键
在使用mapState之前,要导入这个辅助函数.
import { mapState } from ‘vuex’
然后就是使用方式了
在使用的时候,computed接收mapState函数的返回值,你可以用三种方式去接收store中的值,具体可以看注释.
事实上第二种和第三种是同一种,只是前者用了ES6的偷懒语法,箭头函数,在偷懒的时候要注意一个问题,this指针的指向问题,我已经在很多篇文章中提到不要在vue中为了偷懒使用箭头函数,会导致很多很难察觉的错误,如果你在用到state的同时还需要借助当前vue实例的this,请务必使用常规写法.
当然computed不会因为引入mapState辅助函数而失去原有的功能—用于扩展当前vue的data,只是写法会有一些奇怪,如果你已经写了一大堆的computed计算属性,做了一半发现你要引入vuex,还想使用mapState辅助函数的方便,你可以需要做下列事情.
//之前的computed
computed:{
fn1(){ return …},
fn2(){ return …},
fn3(){ return …}
……..
}
//引入mapState辅助函数之后
computed:mapState({
//先复制粘贴
fn1(){ return …},
fn2(){ return …},
fn3(){ return …}
……
//再维护vuex
count:’count’
…….
})
从上述写法可以看出来,这不符合代码的某些说不明道不清的特性,我们希望我们可以不用去做一些复制粘贴的无用操作,而是直接使用mapState,希望它能自动融入到当前生产环境中,ok,ES6+(或者说ES7)提供了这个方便.
3 …mapState
事实上…mapState并不是mapState的扩展,而是…对象展开符的扩展.当然如果你把他用在这里会发现他能使得代码看起来变得,更加符合常规逻辑了,为什么这么说,你等下就会知道了.
首先,来回顾一下…对象展开符在数组中的表现,这在ES6语法学习分类里有相关说明,如果有兴趣可以关注我的ES6分类中的文章.
let arr = [1,2,3]
console.log(…arr) //1,2,3
然后来看一个例子.
let MapState = mapState({
count: ‘count’,
sex: (state) => state.sex
})
let json = {
‘a’: ‘我是json自带的’,
…MapState
}
console.log(json)
这里的json可以成功将mapState return的json格式,和json自带的a属性成功融合成一个新的对象.你可以将这个称为对象混合
这样,你就可以自由的使用mapState了.
//之前的computed
computed:{
fn1(){ return …},
fn2(){ return …},
fn3(){ return …}
……..
}
//引入mapState辅助函数之后
computed:{
//原来的继续保留
fn1(){ return …},
fn2(){ return …},
fn3(){ return …}
……
//再维护vuex
…mapState({ //这里的…不是省略号了,是对象扩展符
count:’count’
})
}
Vuex 作为一个专为 Vue.js 应用程序开发的状态管理模式,在中大型项目中备受青睐,它有着天然的优势:响应式的共享状态 及可跟踪的状态变化。然而它也存在着明显的缺陷:页面刷新数据丢失。这非常容易理解,页面刷新重新加载需要重新实例化store:const store = new Vuex.Store({state: {}}),状态当然会变为初始值。那么如何在刷新页面后保存之前的状态呢?
一、使用vuex-persistedstate,只需简单的配置即可解决
1、安装vuex-persistedstate:npm install vuex-persistedstate -s 引入 import createPersistedState from ‘vuex-persistedstate’
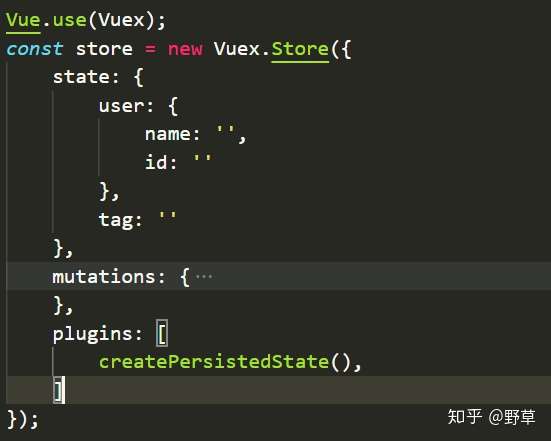
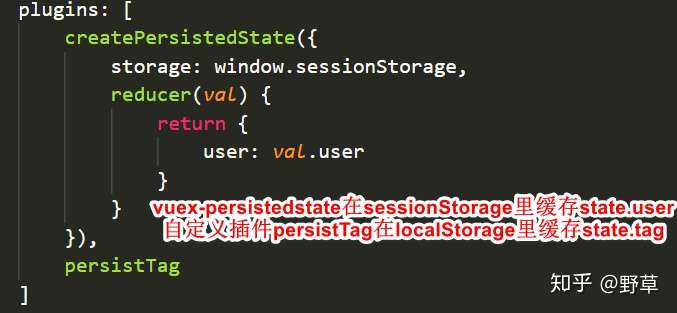
2、实例化store时配置vuex-persistedstate插件:

3、选项配置:
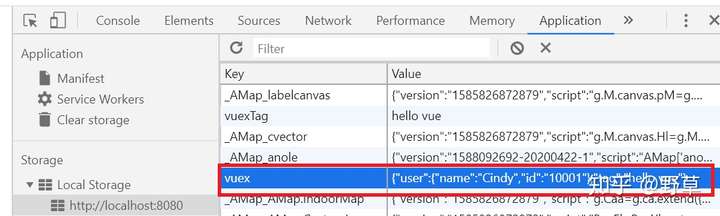
vuex-persistedstate默认会将state缓存在localstorage里:

这里只给出常用的两个配置选项,查看全部配置
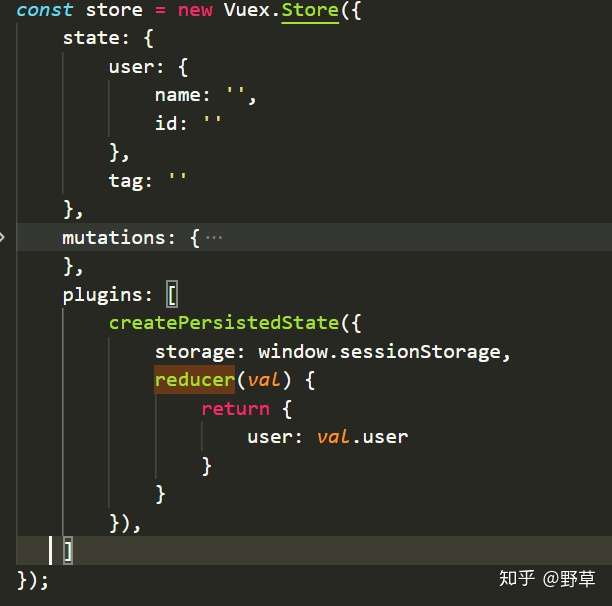
(1)指定缓存的位置:storage: window.sessionStorage
(2)reducer: 指定需要缓存的状态

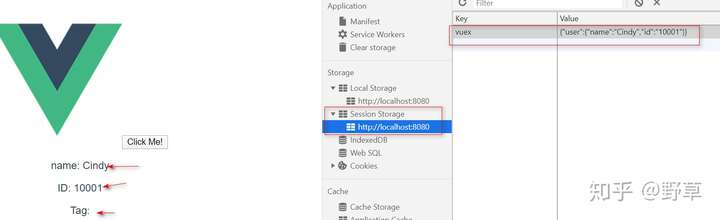
如上图:将state.user缓存到本地的sessionStorage。而state.tag并没有缓存,此时,刷新页面后state.user的状态得以保存,而state.tag的数据丢失。

二、自定义插件简单模拟vuex-persistedstate
现在我们自定义插件来缓存state.tag。
(1)缓存state.tag
Vuex 的 store 接受plugins选项,这个选项暴露出每次 mutation 的钩子。Vuex 插件就是一个函数,它接收 store 作为唯一参数。

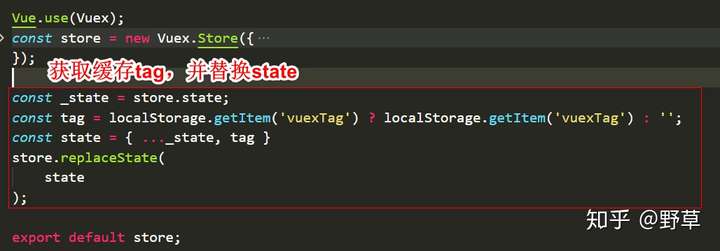
(2)初始化Store实例时获取缓存的state.tag

(3)使用插件

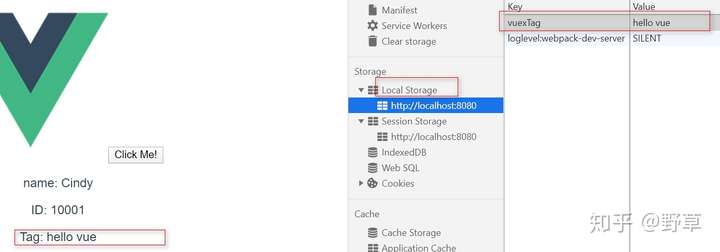
(4)查看效果
刷新页面后state.user和state.tag的状态都得到保存

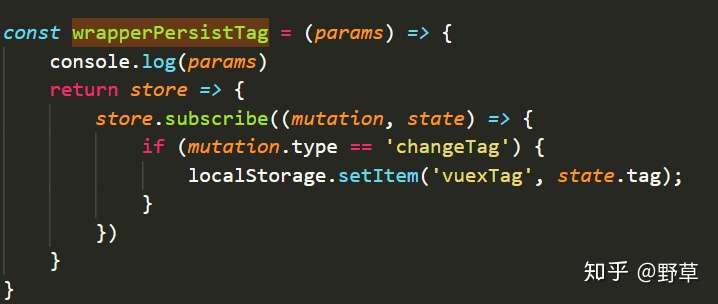
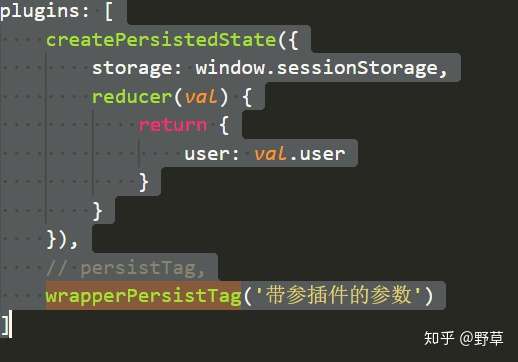
(5)带参数的插件
这类似于带参装饰器,即在上述插件函数作为一个带参函数的返回值

使用插件时,调用插件函数并传递参数

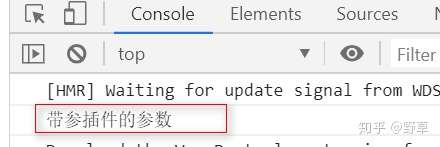
打开控制台,输出‘带参插件的参数’

发布于 2020-05-24 14:53
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
关于vuex为什么这样做,先不要管,但请相信他这么做必然有很多的好处.在vue中,我们要修改data中的值,一般会怎么做.
this.count = 2 //count from 1 to 2,触发视图更新
很简单,直接赋值,这也符合我们写代码的”一般规律”,很舒服.但如果我们要修改vuex store中的状态值,我们就不能简单的通过赋值的方式来做了,如果你这样做,控制台便会报错.
this.$store.state.count = 2 //控制台打印错误
当然vuex的state是可以更改的,不然就太睿智了,vuex提供了mutation来追踪你对state的值的操作,这肯定有什么好处在里面,暂时先把为什么放一边,先了解一下mutation的用法.
Vuex 中的 mutation 非常类似于vue中的$emit事件,
每个 mutation 都有一个字符串的事件类型 (type) ,相当于当前事件的唯一标识,以便于你用commit触发它.
每个mutation都有一个回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数.同时他也支持额外参数的传入,额外参数的术语叫’载荷’.
直接看代码和注释吧,不想过多解释这个
//state.js
let state = {
count: 1,
name: ‘dkr’,
}
export default state
//mutation.js
// 第一个参数默认接收state对象
const increment = (state) => {
state.count++
}
const decrement = (state) => {
state.count–
}
//第二个参数接收’载荷’
const add = (state, n) => {
state.count += n
}
const fn = (state, json) => {
state.name = json.first + json.second + state.name
}
export {increment, decrement, add, fn}
结果如下:
关于mutation的辅助函数,我这里提供一下上述代码的辅助函数写法,具体原理请看本系列第二篇文章,不想过多赘述.
Vuex提供了state这样的状态统一管理树,你可以在vue中用computed计算属性接收这些公共状态,以便使用,当然你也可以在接收原值的基础上对这个值做出一些改造,如
computed:{
sex:function(){
return this.$store.state.sex + ‘加个字符串,算是改造’
}
}
但是如果你的其他组件也要使用这种改造方式去改造这个值,那你可能不得不去复制粘贴这个函数到别的组件中,当然,为了解决这个问题,vuex本身就提供了类似于计算属性的方式,getters可以让你从store的state中派生出一些新的状态,当然如果不是多个组件要用到这个状态,或者说每个子组件用到的派生属性不一样,那么,你完全可以不用getters.(这里多说一句吧,vuex的出现是为了解决组件间的通信问题,如果你的操作或者数据不涉及到公共操作,只是单一组件操作,请务必不要把这些状态值或者function存储到vuex中,因为vuex会把自身挂载到所有组件上,不管当前组件是否用到里面的东西,因此这事实上肯定增加了性能的损耗,注意是肯定,因为你很难保证每个子组件都用到同一个状态,除非是路由这样的特殊状态,当然路由的事情也无需归vuex管理,在后面vue-router系列中会讲到.)
1.getters
Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。说白了就是vue的computed,如果你了解computed的话,那你可以像使用computed一样去使用getters,当然还是有点区别的.
//state.js
let state = {
from: ‘china’,
arr: [2, 3, 1, 4, 6]
}
export default state
// getters.js
// 第一个参数是state
let address = (state) => {
return ‘国籍:’ + state.from
}
// 第二个参数可以访问getters
let addressMore = (state, getters) => {
return ‘其他描述’ + getters.address
}
// return 一个function,这个function可以传参,当然这个function最后会返回一个具体的数值
//本例中这个方法用于查询state中的arr数组是否存在某个值
let findArr = (state) => (number) => {
let ifExit = state.arr.find((n) => n === number) // arr.find是ES6语法中数组的扩展
if (typeof (ifExit) === ‘undefined’) {
return false
} else {
return true
}
}
export {address, addressMore, findArr}
关于getters如何使用,可以看一下上面代码的注释,这里我重点介绍一下getters和computed的不同,就是上面的第三种用法,我之前在vue进阶系列中探讨过computed,filters两种数据处理工具的局限性,有兴趣的可以去看这篇文章,computed的一个缺点就是不能传参,假设你要去判断一个数组里是否存在某个值,那你没法将某个值传到computed中去,这其实是一个很蛋疼的事情,当然你可以通过某些特殊手段,这里我不展开,有兴趣的可以留言.而getters则没有这个烦恼,有些对ES6语法使用较为吃力的同学可以看下面的简易版本,来看看findArr究竟做了什么.
let findArr = function(state){
// 返回一个匿名函数
return function(number){
// 如果有相同的则返回n,如果找不到则返回undefined
let ifExit = state.arr.find(function(n){
return n===number
})
if (typeof (ifExit) === ‘undefined’) {
return false
} else {
return true
}
}
}
最后我们在子组件中展示一下效果
结果如下所示.
2.mapGetters 辅助函数
关于辅助函数的使用和对象展开符的使用我在本系列的第二章中已经说的很明白了,有兴趣的可以看一下这个链接
3….mapGetters
1.state
state是什么?
定义:state(vuex) ≈ data (vue)
vuex的state和vue的data有很多相似之处,都是用于存储一些数据,或者说状态值.这些值都将被挂载 数据和dom的双向绑定事件,也就是当你改变值的时候可以触发dom的更新.
虽然state和data有很多相似之处,但state在使用的时候一般被挂载到子组件的computed计算属性上,这样有利于state的值发生改变的时候及时响应给子组件.如果你用data去接收$store.state,当然可以接收到值,但由于这只是一个简单的赋值操作,因此state中的状态改变的时候不能被vue中的data监听到,当然你也可以通过watch $store去解决这个问题,那你可以针是一个杠精
综上所述,请用computed去接收state,如下
//state.js
let state = {
count: 1,
name: ‘dkr’,
sex: ‘男’,
from: ‘china’
}
export default state
2.mapState 辅助函数
mapState是什么?
表面意思:mapState是state的辅助函数.这么说可能很难理解
抽象形容:mapState是state的语法糖,这么说可能你还想骂我,因为你根本不了解什么叫做语法糖,事实上我说的语法糖有自己的定义,什么是语法糖?我对语法糖的理解就是,用之前觉得,我明明已经对一种操作很熟练了,并且这种操作也不存在什么问题,为什么要用所谓的”更好的操作”,用了一段时间后,真香!
实际作用:当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键
在使用mapState之前,要导入这个辅助函数.
import { mapState } from ‘vuex’
然后就是使用方式了
在使用的时候,computed接收mapState函数的返回值,你可以用三种方式去接收store中的值,具体可以看注释.
事实上第二种和第三种是同一种,只是前者用了ES6的偷懒语法,箭头函数,在偷懒的时候要注意一个问题,this指针的指向问题,我已经在很多篇文章中提到不要在vue中为了偷懒使用箭头函数,会导致很多很难察觉的错误,如果你在用到state的同时还需要借助当前vue实例的this,请务必使用常规写法.
当然computed不会因为引入mapState辅助函数而失去原有的功能—用于扩展当前vue的data,只是写法会有一些奇怪,如果你已经写了一大堆的computed计算属性,做了一半发现你要引入vuex,还想使用mapState辅助函数的方便,你可以需要做下列事情.
//之前的computed
computed:{
fn1(){ return ...},
fn2(){ return ...},
fn3(){ return ...}
........
}
//引入mapState辅助函数之后
computed:mapState({
//先复制粘贴
fn1(){ return ...},
fn2(){ return ...},
fn3(){ return ...}
......
//再维护vuex
count:'count'
.......
})
从上述写法可以看出来,这不符合代码的某些说不明道不清的特性,我们希望我们可以不用去做一些复制粘贴的无用操作,而是直接使用mapState,希望它能自动融入到当前生产环境中,ok,ES6+(或者说ES7)提供了这个方便.
3 …mapState
事实上…mapState并不是mapState的扩展,而是…对象展开符的扩展.当然如果你把他用在这里会发现他能使得代码看起来变得,更加符合常规逻辑了,为什么这么说,你等下就会知道了.
首先,来回顾一下…对象展开符在数组中的表现,这在ES6语法学习分类里有相关说明,如果有兴趣可以关注我的ES6分类中的文章.
let arr = [1,2,3]
console.log(...arr) //1,2,3
然后来看一个例子.
let MapState = mapState({
count: 'count',
sex: (state) => state.sex
})
let json = {
'a': '我是json自带的',
...MapState
}
console.log(json)
这里的json可以成功将mapState return的json格式,和json自带的a属性成功融合成一个新的对象.你可以将这个称为对象混合
这样,你就可以自由的使用mapState了.
//之前的computed
computed:{
fn1(){ return ...},
fn2(){ return ...},
fn3(){ return ...}
........
}
//引入mapState辅助函数之后
computed:{
//原来的继续保留
fn1(){ return ...},
fn2(){ return ...},
fn3(){ return ...}
......
//再维护vuex
...mapState({ //这里的...不是省略号了,是对象扩展符
count:'count'
})
}
学习vue-router首先要认识的两个属性 $router 和 $route。
$router指的是router实例,$route则是当前激活的路由信息对象,是只读属性,不可更改,但是可以watch(监听)。
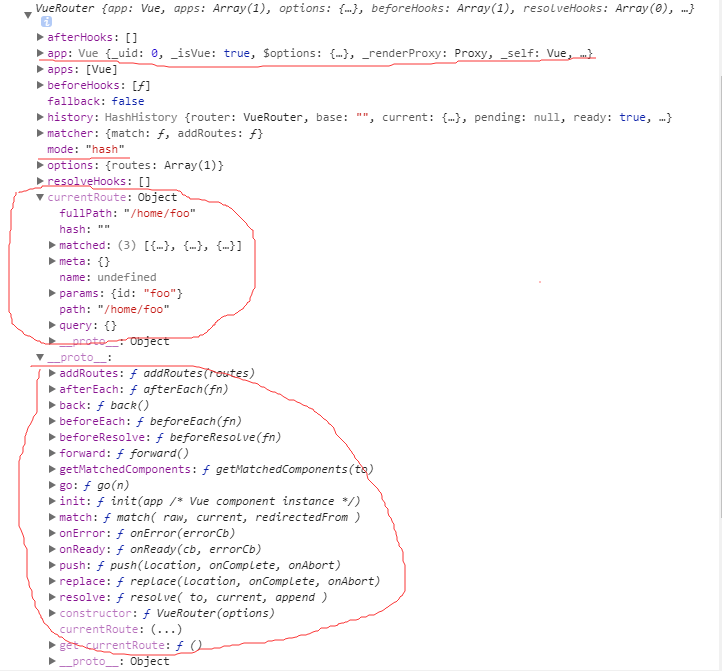
在浏览器中分别打印出$router 和 $route
$router:

属性:
$router.app :配置了router的Vue根实例
$router.mode:路由模式,这里是hash
$router.currentRoute:当前路由的路由信息对象,包含了当前匹配路由的信息
方法:
router.addRoutes(routes):动态添加路由规则,参数为符合routes选项要求的数组。
router.beforeEach(to,from,next) :全局前置守卫
router.beforeEach((to,from,next)=>{
//...
})
当路由改变时,全局前置守卫执行,接受三个参数,to,from,next,分别代表即将要进入的目标路由,当前要离开的路由,和回调函数next()。next的执行效果依赖于参数。next(),执行下一个钩子,若钩子执行完毕,导航状态是confirm;next(false)中断当前导航,回到from路由对应的地址;next({path:’/‘}),跳转到自定义路由地址。next(error),如果传入一个error实例,则导航终止并将错误传递给router.onError()注册过的回调。
router.beforeResolve():全局解析守卫 , 在导航被确认之前,且在锁头组件内守卫和异步路由组件被解析之后调用,参数和全局前置守卫相同;
router.afterEach():全局后置守卫
router.afterEach((to,from)=>{
//....没有next()函数参数,也不会改变导航本身
})
router.go(n):接受一个整数作为参数,类似window.history.go(n),在浏览器历史记录中前进或后退几步
router.push( location ):跳转导航的方法,这种方法会向history栈添加一个新的记录
router.replace( location ):和router.push()类似,但是它会替换掉当前的history记录,不会添加新的记录
router.back():相当于router.go(-1)
router.forward():相当于router.go(1)
router.resolve(location):解析目标路由,接受一个地址参数,返回location,route,href等属性信息,还可以接受当前默认路由current和当前路由上附加路径append 两个参数
router.onReady(callback,[errorCallback]){}:把一个回调排队,在路由完成初始导航时调用。
router.onError(callback):注册一个回调,该回调会在路由导航过程中出错的时候被调用,但是对被调用的错误情形有要求:
1、错误在一个路由守卫函数中被同步抛出
2、错误在一个路由守卫函数中通过调用next(error)的方式异步捕获并处理
3、渲染一个路由的过程中,需要尝试解析一个异步组件时发生错误
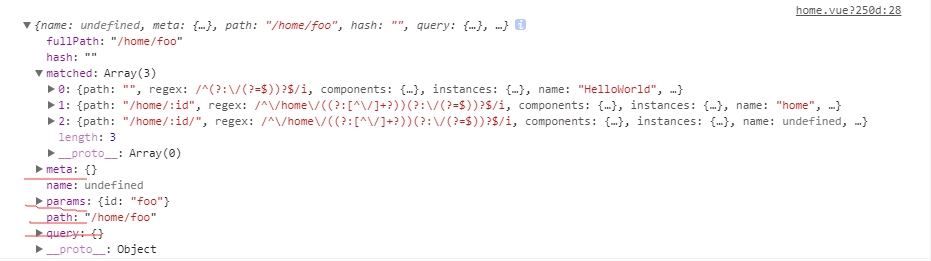
$route:

route是路由信息对象,包含了当前路由的各种信息。路由对象是不可更改的,每次路由导航成功后都会产生一个新的对象。router.match(location)的返回值也是一个路由信息对象,导航守卫的参数to,from也是路由信息对象。
属性:
$route.fullPath :完成解析后的url,包含查询参数和hash的完整路径
$route.path:路径,字符串类型,解析为绝对路径
$route.hash: 当前路由的hash值(带#号的),如果没有hash值则为空字符串
$route.name:当前路由的名称,如果有的话(用于命名路由)
$route.params:一个键值对对象,路由参数
$route.query:一个键值对对象,表示url查询参数
$route.matched:一个包含了当前路由的所有嵌套路径片段的路由记录(routes配置数组中的对象副本)
$route.redirectedFrom:重定向来源的路由的名字,如果存在重定向的话。
1.当我们使用右键格式化的时候,就会自动帮我们补全符号,但是,有些符号在eslint中就会报语法错误,那我们需要怎么办呢?可以通过.prettierrc来进行文件配置
在文件的根目录建一个.prettierrc文件,在文件里写上如下代码:
{
“semi”: false, // 使用分号, 默认true
“singleQuote”: true, // 使用单引号, 默认false(在jsx中配置无效, 默认都是双引号)
“bracketSpacing”: true // 对象中的空格 默认true
}
1
2
3
4
5