1.state
state是什么?
定义:state(vuex) ≈ data (vue)
vuex的state和vue的data有很多相似之处,都是用于存储一些数据,或者说状态值.这些值都将被挂载 数据和dom的双向绑定事件,也就是当你改变值的时候可以触发dom的更新.
虽然state和data有很多相似之处,但state在使用的时候一般被挂载到子组件的computed计算属性上,这样有利于state的值发生改变的时候及时响应给子组件.如果你用data去接收$store.state,当然可以接收到值,但由于这只是一个简单的赋值操作,因此state中的状态改变的时候不能被vue中的data监听到,当然你也可以通过watch $store去解决这个问题,那你可以针是一个杠精
综上所述,请用computed去接收state,如下
//state.js
let state = {
count: 1,
name: ‘dkr’,
sex: ‘男’,
from: ‘china’
}
export default state
2.mapState 辅助函数
mapState是什么?
表面意思:mapState是state的辅助函数.这么说可能很难理解
抽象形容:mapState是state的语法糖,这么说可能你还想骂我,因为你根本不了解什么叫做语法糖,事实上我说的语法糖有自己的定义,什么是语法糖?我对语法糖的理解就是,用之前觉得,我明明已经对一种操作很熟练了,并且这种操作也不存在什么问题,为什么要用所谓的”更好的操作”,用了一段时间后,真香!
实际作用:当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键
在使用mapState之前,要导入这个辅助函数.
import { mapState } from ‘vuex’
然后就是使用方式了
在使用的时候,computed接收mapState函数的返回值,你可以用三种方式去接收store中的值,具体可以看注释.
事实上第二种和第三种是同一种,只是前者用了ES6的偷懒语法,箭头函数,在偷懒的时候要注意一个问题,this指针的指向问题,我已经在很多篇文章中提到不要在vue中为了偷懒使用箭头函数,会导致很多很难察觉的错误,如果你在用到state的同时还需要借助当前vue实例的this,请务必使用常规写法.
当然computed不会因为引入mapState辅助函数而失去原有的功能—用于扩展当前vue的data,只是写法会有一些奇怪,如果你已经写了一大堆的computed计算属性,做了一半发现你要引入vuex,还想使用mapState辅助函数的方便,你可以需要做下列事情.
//之前的computed
computed:{
fn1(){ return …},
fn2(){ return …},
fn3(){ return …}
……..
}
//引入mapState辅助函数之后
computed:mapState({
//先复制粘贴
fn1(){ return …},
fn2(){ return …},
fn3(){ return …}
……
//再维护vuex
count:’count’
…….
})
从上述写法可以看出来,这不符合代码的某些说不明道不清的特性,我们希望我们可以不用去做一些复制粘贴的无用操作,而是直接使用mapState,希望它能自动融入到当前生产环境中,ok,ES6+(或者说ES7)提供了这个方便.
3 …mapState
事实上…mapState并不是mapState的扩展,而是…对象展开符的扩展.当然如果你把他用在这里会发现他能使得代码看起来变得,更加符合常规逻辑了,为什么这么说,你等下就会知道了.
首先,来回顾一下…对象展开符在数组中的表现,这在ES6语法学习分类里有相关说明,如果有兴趣可以关注我的ES6分类中的文章.
let arr = [1,2,3]
console.log(…arr) //1,2,3
然后来看一个例子.
let MapState = mapState({
count: ‘count’,
sex: (state) => state.sex
})
let json = {
‘a’: ‘我是json自带的’,
…MapState
}
console.log(json)
这里的json可以成功将mapState return的json格式,和json自带的a属性成功融合成一个新的对象.你可以将这个称为对象混合
这样,你就可以自由的使用mapState了.
//之前的computed
computed:{
fn1(){ return …},
fn2(){ return …},
fn3(){ return …}
……..
}
//引入mapState辅助函数之后
computed:{
//原来的继续保留
fn1(){ return …},
fn2(){ return …},
fn3(){ return …}
……
//再维护vuex
…mapState({ //这里的…不是省略号了,是对象扩展符
count:’count’
})
}
vuex-persistedstate插件使用解决刷新页面数据丢失问题及简单自定义插件模拟功能实现
Vuex 作为一个专为 Vue.js 应用程序开发的状态管理模式,在中大型项目中备受青睐,它有着天然的优势:响应式的共享状态 及可跟踪的状态变化。然而它也存在着明显的缺陷:页面刷新数据丢失。这非常容易理解,页面刷新重新加载需要重新实例化store:const store = new Vuex.Store({state: {}}),状态当然会变为初始值。那么如何在刷新页面后保存之前的状态呢?
一、使用vuex-persistedstate,只需简单的配置即可解决
1、安装vuex-persistedstate:npm install vuex-persistedstate -s 引入 import createPersistedState from ‘vuex-persistedstate’
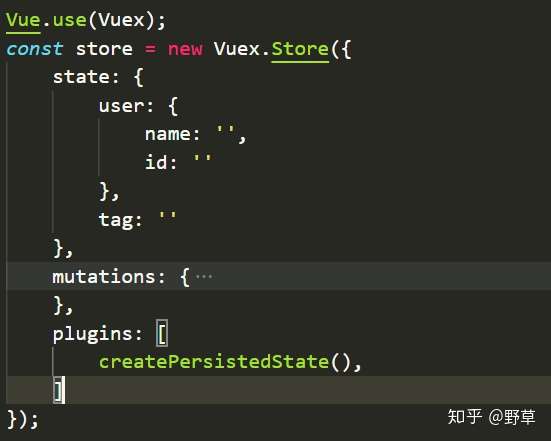
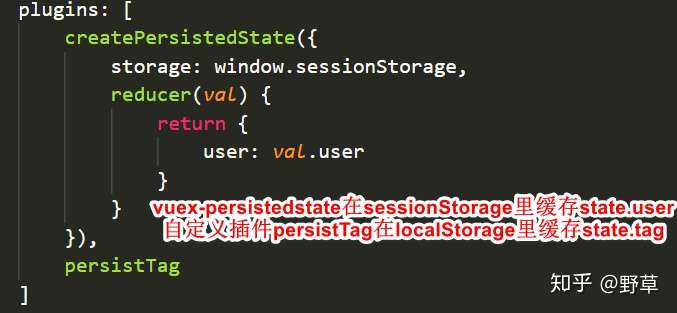
2、实例化store时配置vuex-persistedstate插件:

3、选项配置:
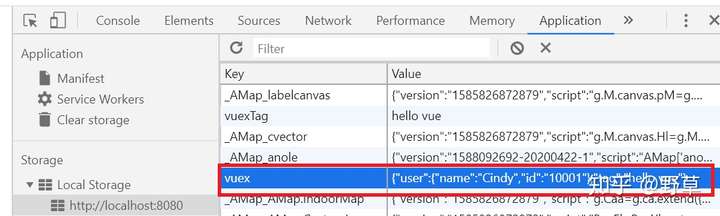
vuex-persistedstate默认会将state缓存在localstorage里:

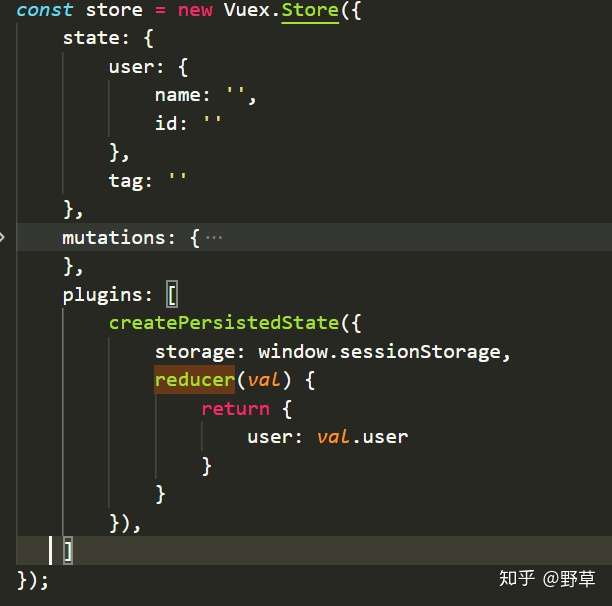
这里只给出常用的两个配置选项,查看全部配置
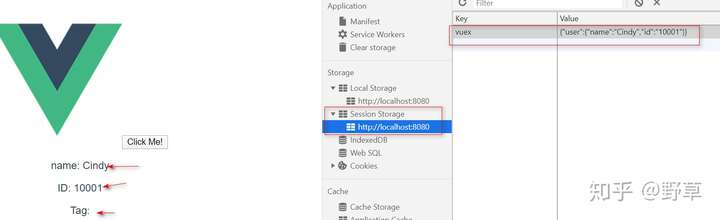
(1)指定缓存的位置:storage: window.sessionStorage
(2)reducer: 指定需要缓存的状态

如上图:将state.user缓存到本地的sessionStorage。而state.tag并没有缓存,此时,刷新页面后state.user的状态得以保存,而state.tag的数据丢失。

二、自定义插件简单模拟vuex-persistedstate
现在我们自定义插件来缓存state.tag。
(1)缓存state.tag
Vuex 的 store 接受plugins选项,这个选项暴露出每次 mutation 的钩子。Vuex 插件就是一个函数,它接收 store 作为唯一参数。

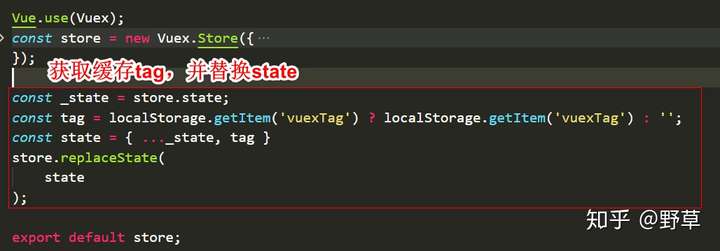
(2)初始化Store实例时获取缓存的state.tag

(3)使用插件

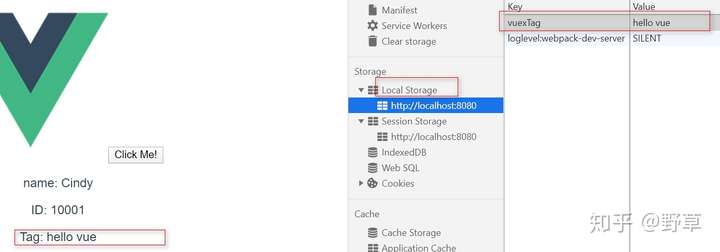
(4)查看效果
刷新页面后state.user和state.tag的状态都得到保存

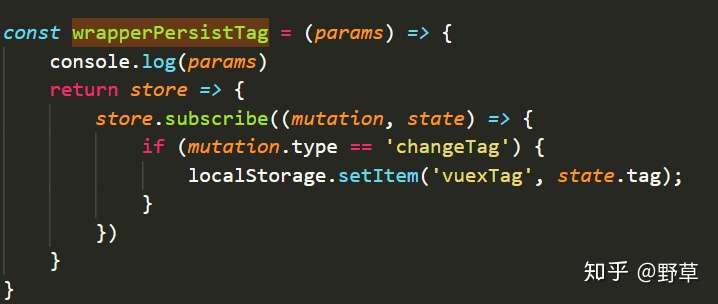
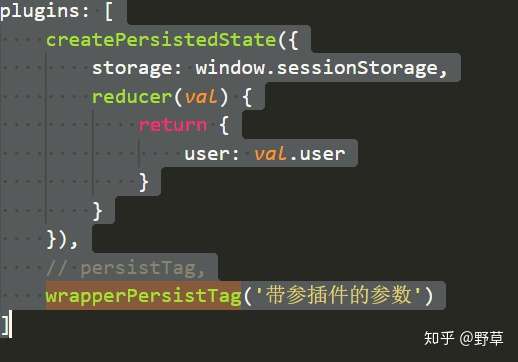
(5)带参数的插件
这类似于带参装饰器,即在上述插件函数作为一个带参函数的返回值

使用插件时,调用插件函数并传递参数

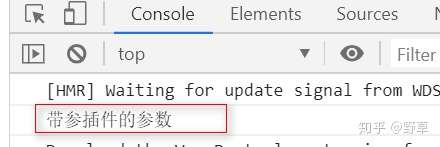
打开控制台,输出‘带参插件的参数’

发布于 2020-05-24 14:53